طراحی ریسپانسیو وب، که در اصل توسط Ethan Marcotte تعریف شده است، به نیازهای کاربران و دستگاه هایی که استفاده می کنند پاسخ می دهد. طرح بندی بر اساس اندازه و قابلیت های دستگاه تغییر می کند. اگر شما هم می خواهید بدانید ريسپانسيو بودن وبسایت یعنی چه؟
ریسپانسیو چیست؟
ریسپانسیو یا “Responsive” به معنای پاسخگو بودن است و در طراحی وب سایت به کار میرود. وب سایتی که رسپانسیو باشد، به طور اتوماتیک با توجه به اندازه صفحه نمایش دستگاه کاربر (مانند کامپیوتر، تلفن همراه و تبلت)، طراحی خود را تغییر میدهد تا بهترین تجربه کاربری را فراهم کند. به عبارت دیگر، وب سایت ریسپانسیو برای هر اندازه صفحه نمایش به بهترین شکل نمایش داده میشود و به کاربر کمک میکند تا بدون مشکل و با راحتی بیشتری از وب سایت استفاده کند.
ریسپانسیو بودن سایت به معنای قابلیت سازگاری و نمایش بهینهی طراحی سایت بر روی تمامی دستگاههای مختلف از جمله موبایل، تبلت و رایانه است.
در طراحی ریسپانسیو، عناصر صفحه با بزرگ شدن یا کوچک شدن نما، تغییر شکل می دهند. طراحی دسکتاپ سه ستونی ممکن است به دو ستون برای تبلت و یک ستون برای تلفن هوشمند تغییر کند. طراحی واکنشگرا برای بازآرایی محتوا و عناصر طراحی به شبکه های مبتنی بر نسبت متکی است.
مــشاوره رایــگان 👋
در صورت داشتن هرگونه سوال و یا نیاز به مشاوره میتونید به صورت رایگان با مشاوران آژانس دیجیتال مارکتینگ نیلا ارتباط حاصل فرمایید.

وب سایت ریسپانسیو چگونه وبسایتی است؟
سایتهایی که به صورت واکنشگرا طراحی شدهاند، بهبود تجربه کاربری کاربران را به دنبال دارند به ویژه در دستگاههای موبایل و تبلت. طراحی ریسپانسیو رویکردی برای طراحی وبسایتها است که بسته به ابعاد صفحه نمایش و جهتگیری دستگاههای کاربر، به خوبی در تمام اندازهها، پلتفرمها و جهتگیریهای صفحه نمایش پاسخ میدهد. این رویکرد نیاز به طراحی یک مجموعه کد جدید برای هر دستگاه جدید را از بین می برد.
تمرکز اصلی این است که بدون توجه به اینکه از چه دستگاهی استفاده میشود، یک تجربه مرور مداوم به کاربران ارائه دهد. در حالی که تعداد دستگاه های در اختیار ما به شدت افزایش یافته است، این به یک کابوس برای طراحان وب و آزمایش کنندگان تبدیل می شود. برنامه وب باید بتواند هر صفحه را به درستی در همه دستگاه های دارای ابعاد مختلف ارائه دهد.
طراحی سایت ریسپانسیو چه ضرورتی دارد؟
طراحی سایت ریسپانسیو که طراحی RWD نیز نامیده میشود، طراحان رابط کاربری و توسعه دهندگان وب را از ایجاد وب سایت برای هر نوع دستگاه متفاوتی که وجود دارد، خلاص می کند. هر وب سایتی ملزم این است که بتواند خودش را با صفحه دستگاههای گوناگون تطبیق دهد تا هر کاربری، با هر دستگاهی که سایت را باز کرد، بهراحی بتواند از آن استفاده کند.

در حالی که طراحی واکنش گرا یا ریسپانسیو به عنوان راهی برای ارائه دسترسی برابر به اطلاعات بدون توجه به دستگاه ظاهر شد، همچنین می توان موارد خاصی را مانند تصاویر پس زمینه بزرگ، در صفحه نمایش های کوچکتر پنهان کند. تصمیمگیری در مورد پنهان کردن محتوا و عملکرد یا تغییر ظاهر انواع دستگاههای مختلف باید بر اساس دانش کاربران و نیازهای آنها باشد.
برای اینکه یک طراحی واکنش گرا موفق باشد، طراحی باید در تمام وضوح ها و اندازه های صفحه نمایش قابل استفاده باشد. بسیاری از تیمها برای کمک به ایجاد طرحها به چارچوبهای طراحی واکنشگرای محبوب مانند Bootstrap نگاه میکنند. چنین چارچوب هایی می توانند کمک بزرگی در پیشبرد توسعه باشند. با این حال، به جای اینکه به طور کلی چگونه کار می کند، به دقت در نظر بگیرید که چگونه چارچوب با محتوا و عملکرد سایت شما کار می کند. طراحی واکنشگرا اغلب به حل یک معما تبدیل می شود این که چگونه عناصر را در صفحات بزرگتر، صفحات کوچکتر، طولانی تر یا بالعکس سازماندهی مجدد کنیم.
مزایای ریسپانسیو بودن سایت
برخی از مزایای ریسپانسیو بودن سایت عبارتند از:
۱- افزایش تجربه کاربری: با توجه به اینکه این روش باعث نمایش بهینه سایت بر روی تمامی دستگاهها میشود، تجربه کاربری کاربران پایدار و بهبود یافته و نزدیک به یکسانشدن در همه بسترها خواهد بود.
۲- بهبود سئو: پوشش دادن به کلیدواژهها، محتویات مفید و ارتقای دیداری سایت در جستجوهای گوگل، مزیتی است که نتیجه ریسپانسیو شدن میباشد.
۳- افزایش سرعت بارگیری: همانطور که می دانید، قالب ریسپانسیو نیازمند محتویات کمحجم و ارتقایی در کلیه بسترهای دسترسی است، با این حال، به نظر میرسد که پیادهسازی درست بر روی سایت، سرعت بارگیری را نیز بالا میبرد.
۴- صرفهجویی در هزینهها: ساخت یک سایت ریسپانسیو باعث کاهش هزینههای ساخت سایت های جداگانه برای هر دستگاهی و حفظ سایت به منظور متناسب سازی با هر دستگاه خواهد شد. برای اطلاع از هزینه ها به عوامل موثربر هزینه طراحی سایت مراجعه کنید.
۵- پاسخگویی سریع و مناسب به خواستهها و نیازهای کاربران.
تست ریسپانسیو بودن سایت
ما همیشه انجام تست ریسپانسیو سایت روی طرح ها را توصیه می کنیم. برای طراحیهای واکنشگرا، توصیه میکنیم بین پلتفرمهای مختلف سایت را آزمایش کنید. برای سنجش صحت عملکرد نسخه ریسپانسیو سایت باید شناخت درستی از همه سایزهای صفحه نمایش موجود داشته باشیم و سایت را در همه این سایزها بازبینی کنیم. طراحی وب سایتی که روی دسکتاپ قابل استفاده باشد به اندازه کافی دشوار است.
طراحی وبسایتی که در بسیاری از بازآراییها یا پیکربندیهای عناصر آن، در اندازهها و جهتگیریهای مختلف صفحه قابل استفاده باشد، حتی پیچیدهتر است. همان عنصر طراحی که روی دسکتاپ به خوبی کار می کند، ممکن است به طرز وحشتناکی روی گوشی هوشمند کار کند یا برعکس.
برخی از رایج ترین چک لیست تست ریسپانسیو بودن سایت که باید انجام دهید عبارتند از:
- آیا وب سایت به درستی در همه دستگاه های اصلی بارگذاری می شود؟
- آیا همه نواحی قابل لمس پاسخگو هستند؟
- آیا متن در تمام ابعاد دستگاه به درستی تراز می شود؟
- آیا مکان ها و اندازه های تصویر دست نخورده هستند؟
- آیا خطای جاوا اسکریپت وجود دارد؟
امروزه برای انجام بررسیهای ریسپانسیو، ابزارهای تست طراحی وب واکنشگرای شگفتانگیزی وجود دارد که تضمین میکند برنامههای وب شما برای همه دستگاهها بهینه شدهاند. چندین ابزار مبتنی بر مرورگر و مستقل وجود دارد که به شما کمک می کند واکنش گرا بودن سایت را بررسی کنید.
مــشاوره رایــگان 👋
در صورت داشتن هرگونه سوال و یا نیاز به مشاوره میتونید به صورت رایگان با مشاوران آژانس دیجیتال مارکتینگ نیلا ارتباط حاصل فرمایید.

ابزارهای تست ریسپانسیو سایت
با استفاده از ابزارهای تست ریسپانسیو سایت میتوانید وبسایت خود را در اندازه صفحه نمایشهای مختلف تست کنید و امکان استفاده راحت و بهینه از وبسایت خود در تمام دستگاهها را از جمله کامپیوتر، تبلت و تلفن همراه بهبود بخشید
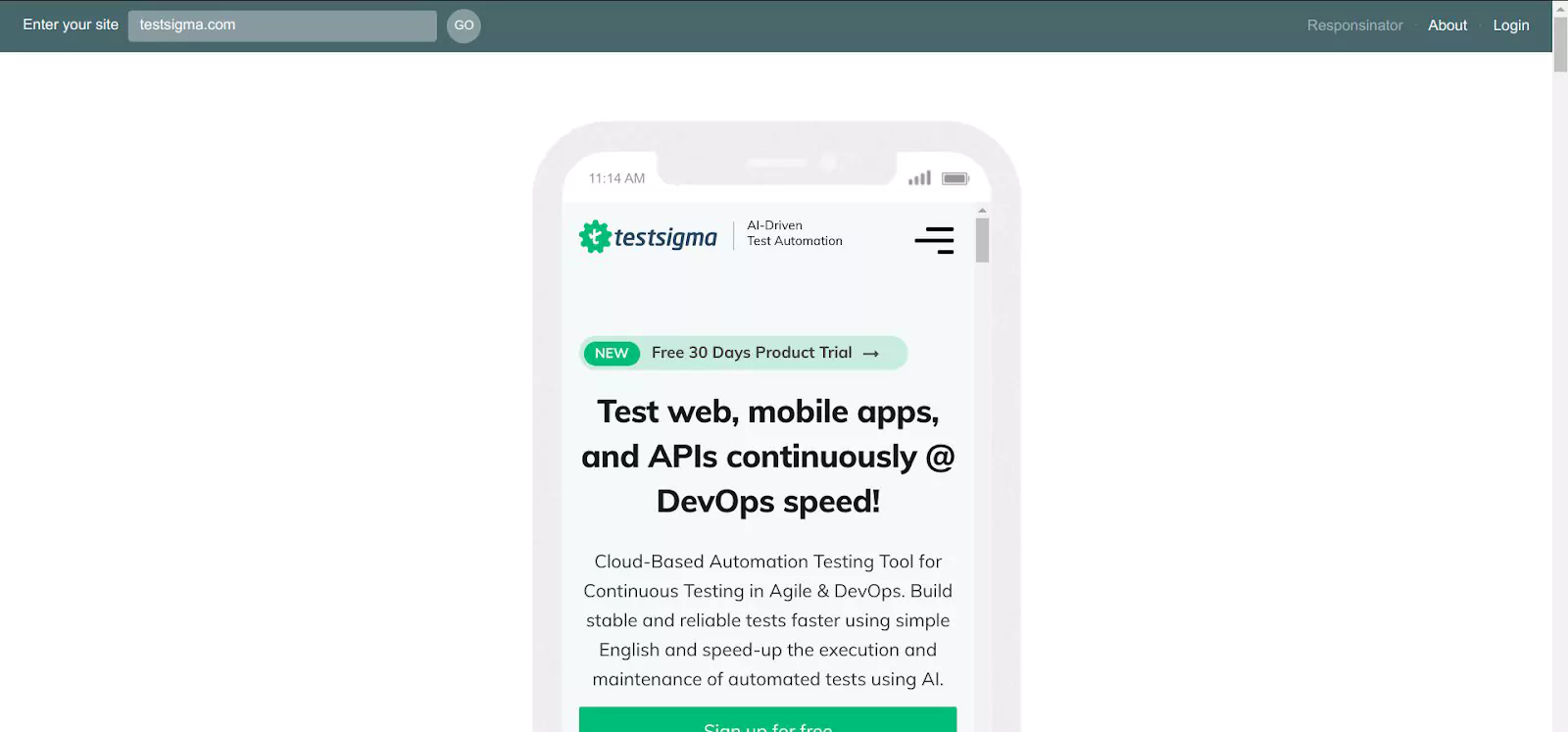
Responsinator:
Responsinator ساده ترین ابزاری است که به طور گسترده برای تست ریسپانسیو سایت استفاده می شود. با یک رابط کاربری ساده و شیک، فقط باید URL وب سایت خود را وارد کنید. بدون هیچ مشکلی، می توانید به راحتی ببینید که چگونه صفحات در برخی از صفحه نمایش های عمومی رندر می شوند.

دلایلی که چرا Responsinator را برای واکنش گرا یا ریسپانسیو بودن سایت خود انتخاب کنید عبارتند از:
- بدون هزینه اما با تبلیغات.
- رابط کاربری ساده و شیک که به شما امکان می دهد با وب سایت ها تعامل داشته باشید.
- امکان نمایش دستگاه ها در هر دو حالت عمودی و افقی.
- برای بررسی های سریع عالی است اما اگر می خواهید به طور گسترده بررسی کنید دارای محدودیت است.
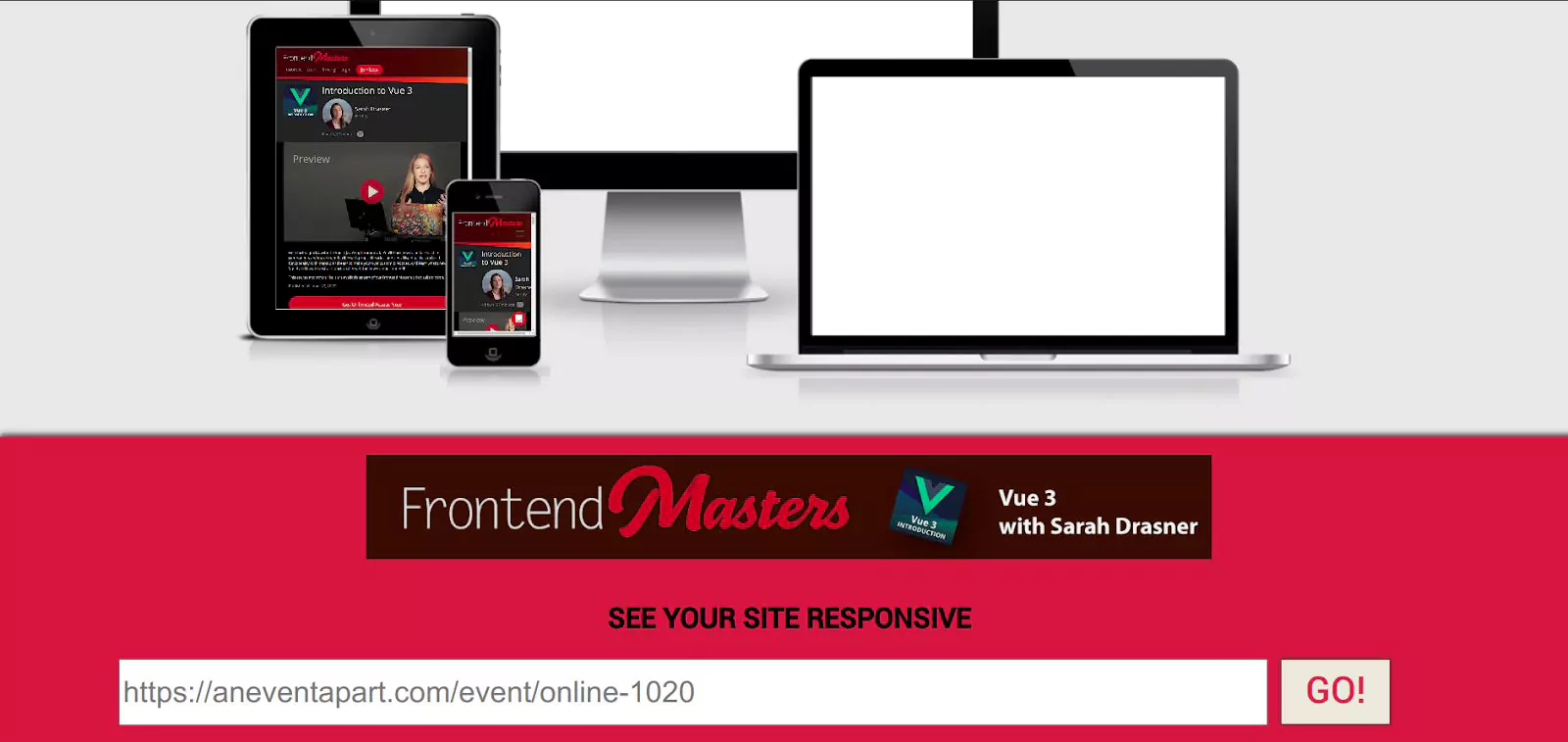
Am I Responsive:
برای استفاده از Am I Responsive، باید URL سایت خود را وارد کنید سپس این ابزار ۴ دستگاه اپل مختلف با وضوح تصویر را در اختیار کاربران خود قرار می دهد از جمله دسکتاپ (۱۶۰۰ x 992 پیکسل)، لپ تاپ (۱۲۸۰ x 802 پیکسل)، تبلت (۷۶۸ x 1024 پیکسل) و تلفن همراه (۳۲۰ x 480 پیکسل) و اجازه می دهد تا با نمایش تمام این اندازه های مختلف به طور مستقیم با هم مقایسه شوند.

این ابزار برای تست نسخه ریسپانسیو سایت کارایی ندارد ولی با نحوه نمایش جالبی که ایجاد میکند:
- امکان مقایسه اندازه های مختلف را فراهم می کند.
- می توانید وب سایت ها را در داخل دستگاه ها اسکرول کنید.
- میتوانید وبسایتهایی را که روی لوکال هاستها ارائه میشوند نیز آزمایش کنید.
- می توانید از نتایج اسکرین شات بگیرید و از آنها در نمونه کار خود استفاده کنید.
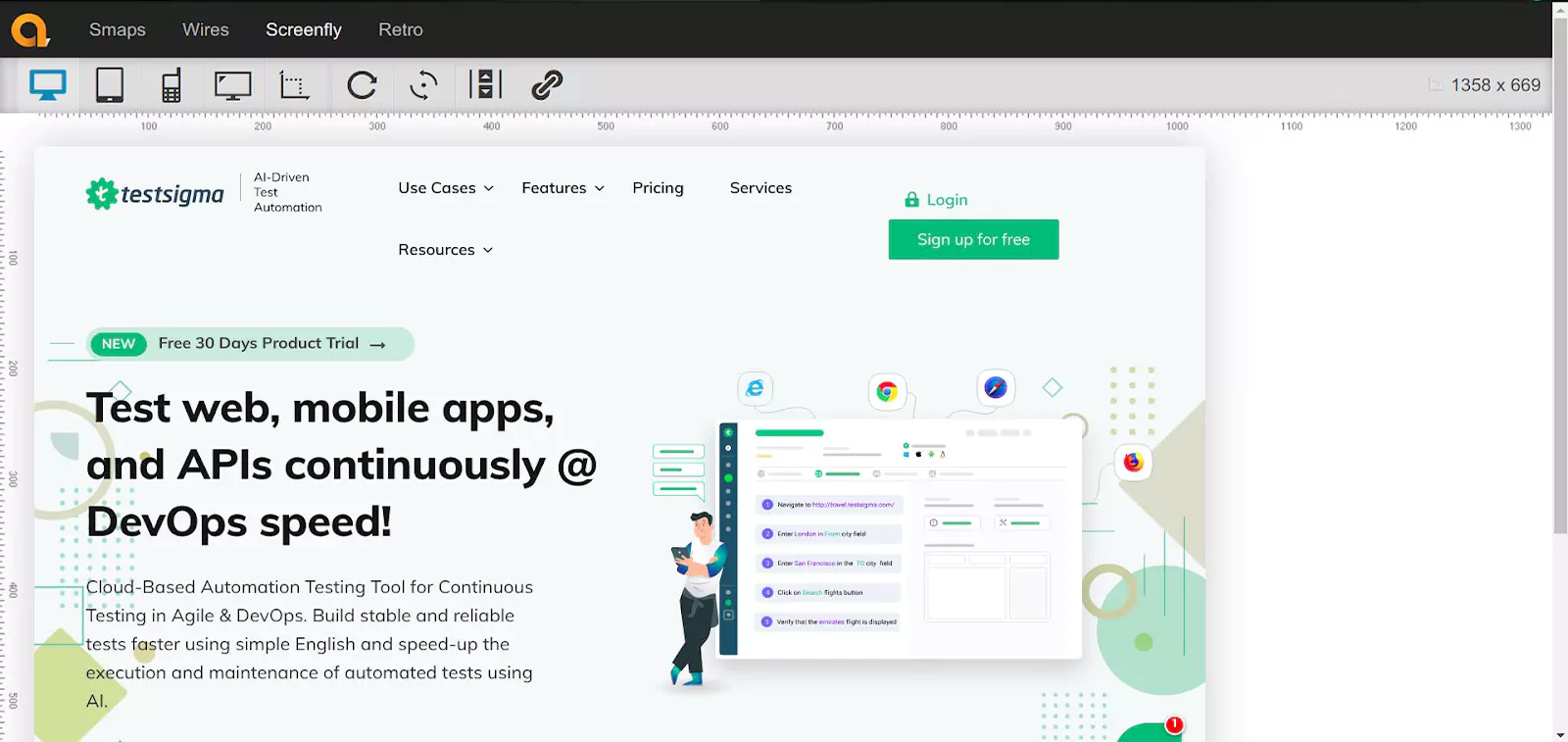
Screenfly:
Screenfly یک ابزار رایگان درون مرورگر است که به شما امکان می دهد تست واکنشگرا بودن سایت را در اندازه ها و دستگاه های مختلف صفحه نمایش انجام دهید. این به شما امکان می دهد هر اندازه صفحه نمایش دلخواه خود را اضافه کنید. این دستگاه ها عبارتند از: لپ تاپ، تبلت، گوشی های هوشمند، دسکتاپ و تلویزیون. این به شما امکان می دهد با استفاده از دکمه های کلیک ساده در بالا، بچرخانید، پیمایش کنید و اقدامات بیشتری را انجام دهید.

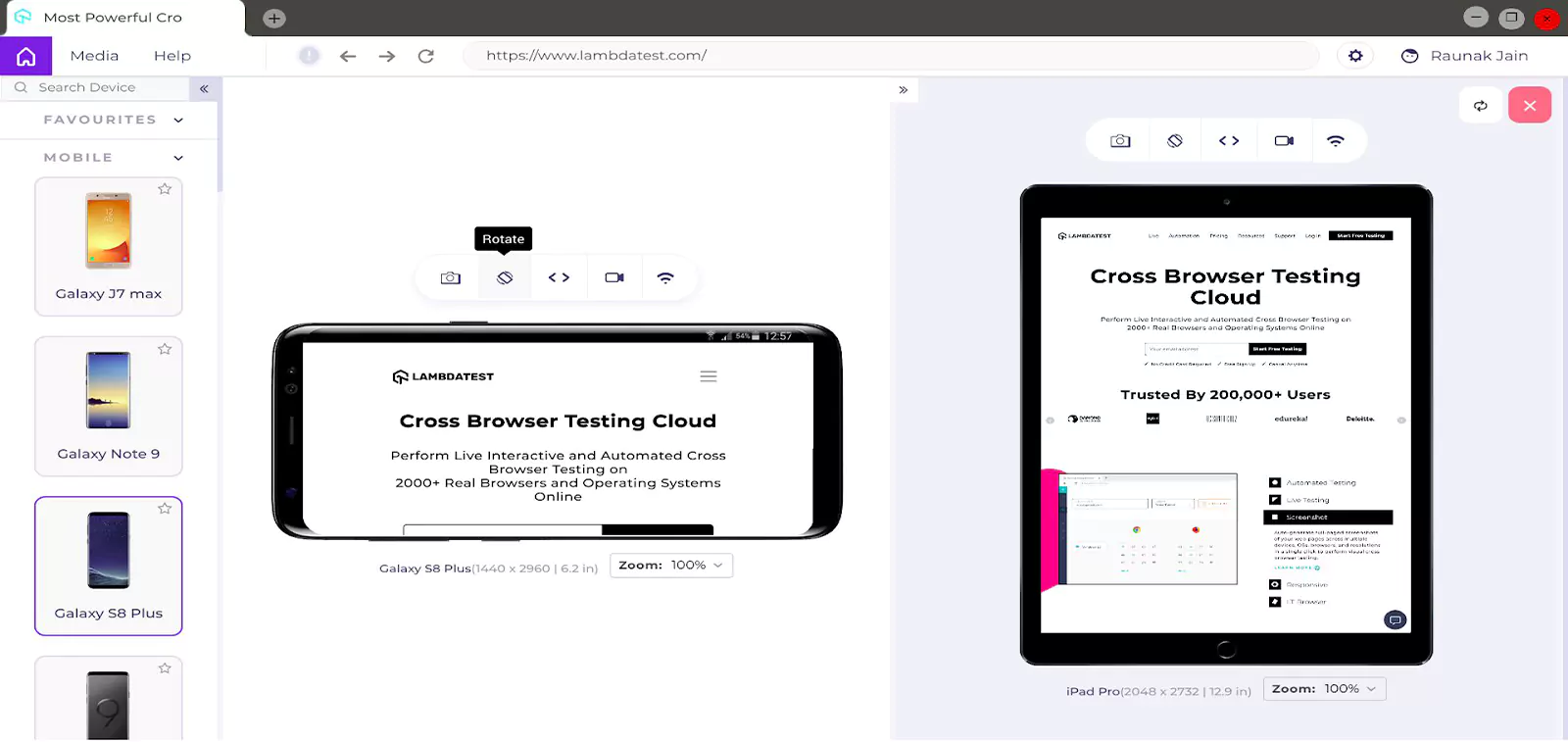
LambdaTest:
برنامه LTBrowser توسط LambdaTest تمام مجموعه ابزارهای مورد نیاز برای انجام تست واکنشگرایانه وبسایت، تست واکنشگرای تلفن همراه و سازگار کردن وبسایت برای موبایل را فراهم میکند. این ابزار شامل بیش از ۲۷ دستگاه است و همچنین به شما امکان می دهد دستگاه هایی با اندازه سفارشی ایجاد کنید و گزارش ها را با تیم خود به اشتراک بگذارید.

برخی از ویژگی های پرکاربرد ابزار LTBrowser عبارتند از:
- ویژگیهای Network throttling به شما این امکان را میدهد تا تست پاسخگویی را در پروفایلهای مختلف شبکه انجام دهید.
- مقایسه در چندین دستگاه و ابعاد مختلف صفحه نمایش به طور همزمان
- اسکرین شات و ضبط ویدیو از یک صفحه کامل.
- بررسی کامل وب سایت و اشتراک گذاری باگ.
مــشاوره رایــگان 👋
در صورت داشتن هرگونه سوال و یا نیاز به مشاوره میتونید به صورت رایگان با مشاوران آژانس دیجیتال مارکتینگ نیلا ارتباط حاصل فرمایید.

سخن پایانی
در این مقاله از آژانس دیجیتال مارکتینگ نیلا در مورد ریسپانسیو بودن وبسایت یعنی چی؟ صحبت کردیم. گفتیم که مهمترین مزایای ریسپانسیو بودن سایت میتوان به تجربه کاربری بالاتر، بهبود سئو، صرفهجویی در هزینهها، افزایش سرعت بارگیری و در نتیجه، افزایش ترافیک و مشتریان سایت اشاره کرد.
در حالی که استفاده از طراحی واکنشگرا بودن سایت مزایای زیادی دارد، تیمها باید روی جزئیات محتوا، طراحی، عملکرد به منظور پشتیبانی از کاربران در همه دستگاه ها تمرکز کنند همانطور که استفاده از یک دستور غذای خوشمزه پخت یک غذای لذیذ را تضمین نمیکند.
